GCP歴1年の僕がGoogle Cloud Certified - Professional Cloud Architectに合格した話
こんなタイトルならウケるかなぁと思ってタイトルつけました笑
GCPの認定資格であるProfessional Cloud Architectの試験を受けたので、その雑記です。
受験する人の役に立てばいいかなぁと思います。
自分のデータ
試験勉強について
勉強期間は1ヶ月ほどで、1日1~2時間くらい勉強していました。
やったこと
主にやったことは以下です。
模擬試験受けた
Professional Cloud Architectの試験は、無料で何度でも模擬試験を受けることができることができます。
僕は合計で3回受験しました。
1度目は資格を取ると決めてすぐにどんな問題かを確認するために受けました。
その時の正答率はだいたい40%くらい。だいたいどんな問題が出るかの雰囲気を確認しました。
その後、勉強してから2度目を受験。
この時の正答率は70%くらい。
模擬試験には回答は出てきますが、解説はないので、下記の解説を読みながらなぜこの答えになるのかを考えながら答え合わせをしました。
(ちなみに若干問題が古くて今は別の名前になってるサービスとかもあるので、全問正解はキツそうです)
3回目は受験の前日くらいに、準備万端かどうかを確認するために受けました。
他の人の合格体験記を読んだ
GCPの資格試験はAWSの資格試験などよりも情報が少ないので、他の人の合格体験記が役に経ちました。
勉強法を参考にしたり、役に立ったドキュメントなどのピックアップをしました。
「GCP Professional Cloud Architect」などで検索すると出てきます
GCPの本読んだ
Google Cloud Platform エンタープライズ設計ガイド
こちらの本を読みました
読みやすくてGCPの様々なサービスの概要をつかむのには非常にいい本だと思います。
最後のユースケースも試験に出てくるケーススタディに近い物もありぜひ試験を受けるのであれば読んだ方がいいよ思います。
ざっと1回読んで、わからなかった所を重点的に読み返すなどしていました。
公式ドキュメントを読んだ
この試験の最強の参考書が公式ドキュメントです。
各サービスについて一通り読んでいて損することはないです。
サービスの概要とかコンセプトとか。
特にストレージは色々種類があるので、このストレージサービスは何が得意かなどは絶対に知っておいた方がいいです。
Choosing a Storage Option | Google Cloud
あとはソリューション的な記事も読みました。 主に以下の記事。
PCI Data Security Standard compliance | Architectures | Google Cloud
一般データ保護規制(GDPR) - コンプライアンス | Google Cloud
高可用性構成の概要 | Cloud SQL ドキュメント | Google Cloud
Disaster Recovery Planning Guide | Architectures | Google Cloud
相互接続タイプの選択 | 相互接続 | Google Cloud
本やドキュメントを読んで学んだことは、boostnoteを使ってまとめました。Markdownでかけるので楽です。
ケーススタディを読んだ
試験ではケーススタディとして、架空の会社の事例が出てきます。
試験のページには4つの事例が載ってますが、この中から3つが出てきます。
試験中もケーススタディの文章は読めますが、ある程度読んで頭に入れておくと試験もスムーズに進められます。
こちらのURLはケーススタディの1つです。
会社で行われたGKEのハンズオンへの参加
Kubernetesに興味があったので受講しました。
Kubernetesの知識が全然なかったので、入門するにはちょうどよかったです。
ちなみに、Qwiklabを使ったハンズオンでしたので、コンテンツはQwiklabを使って体験することもできます。
Qwiklabsでいくつかのクエストをする
上のGKEのハンズオンの際にQwiklabのクレジットを少しもらったので、気になる物をいくつか受けました。
GCPの基礎やインフラの構築など、ドキュメントで読んだだけではよくわからない所を実際に手を動かすことで勉強しました。
こんな感じのクエストをしました。
試験までのスケジュール
だいたいこんな感じでした
- 試験4週間前くらい
- 模試1回目
- GCPの本を読む
- GKEハンズオン
- 合格体験記読む
- 試験3~2週間前
- 試験1週間前
- 試験直前
- 模擬試験3回目
- まとめを元に振り返る
試験について
試験当日
秋葉原のテストセンターで受けましたが、Appleのマップアプリで出てきた場所と違っていて少し迷いました。
試験時間は2時間で問題数は50問。
4つの選択肢から回答を選択する方式(たまに2つ選択などもあり)
初めての資格試験だったので結構緊張していましたが直前は自作のまとめノートを読んで試験に備えました。
試験の感想
結構ちゃんと勉強したので、何書いてるかわからない問題というのはほとんどありませんでした。
しかし、模試よりも結構ひねった問題が多かったです。
一度読んで、これが答えだとすぐわかる問題は数問で、残りは自信がないけどこれが正解かなとか、ありえない選択肢を引いてこれが答えかなという問題がほとんどでした。
感覚ですがGKEの問題が結構多くて、ハンズオンやクエストをしておいてよかったと感じてます。
さらに、GCPのベストプラクティスを求める問題も多く、ソリューション系のドキュメントも読んでいてよかったと感じました。
後は、オンプレからの移行方法などについての問題もあるので、整理しておくといいと思います。
結果
試験を提出すると、すぐに結果が出てきます。
絶対に正解しているという自信のある問題が少なかったので、落ちてるかもなぁと思いながら提出しましたが、結果は「合格」でした。
1度で合格することができてよかったです。
今回は会社からバウチャーコードをもらったのでお金の問題はありませんでしたが、通常は受験料が1回200ドルなので落ちると結構辛かったかな思います
合格するとどうなるの?
証明書が届く

こんな感じの証明書が届きます。 ブロックチェーン技術で管理されてるので凄そう
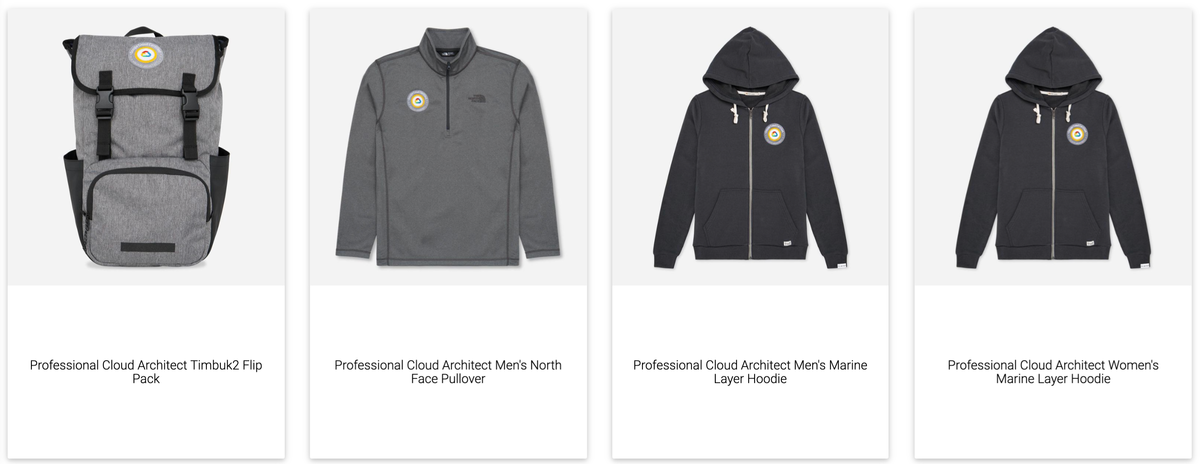
グッズがもらえる

こんな感じのグッズの内1つがもらえます。 パーカーにするかトレーナーにするか迷い中...
最後に
こんな感じで勉強したらGCP歴1年でもProfessional Cloud Architectの資格を取得することができました。
今回勉強した知識を使って、自分の担当するサービスをもっとよくしていこうと思っています。
あと、GCPのサービスを使った技術ネタをブログやQiitaにもっとアウトプットしていこうと思います! (ちゃんともっとブログ書きます。。。)
DiscordのBOTを作ろう
久しぶりのブログ記事です。
技術系の話はQiitaにいろいろ書いてるのですが、たまにはブログも書こうかなと思います。
DiscordのBOTを作ろう
友人達と趣味で開発しているプロジェクトでは、コミュニケーションツールとしてDiscordを使用しています。
なんで、Discordを使ってるかと言うと、もともとは友人達とは一緒にゲームをする時にDiscordを使ってたので、またいちいちSlackとか導入して、招待するのが面倒だったので、流れでそのまま使っているという感じです。
せっかくDiscordを使っているのなら、BOTの1つでも作ろうじゃないかということで、DiscordでのBOTの作り方を書いていこうと思います。
環境
まずは、BOTのアカウント作成
まずはこちらにアクセス discordapp.com
「Create an application」を選択して、

NAMEは適当に今回は「test_bot」にしています。
NAMEを決めたら、SaveChangeで保存します。

次に、左のメニューからBOTを選択
Add Botを選択するとBOTのユーザーが作成されます。

Discord上で表示される、USERNAMEを設定し、下のTOKENをコピーしてください。 こちらもまた、Save Changesをしてください。
 次に、OAuth2を選択、SCOPEからBOTにチェックをつけて
copyの部分のURLにアクセスします。
次に、OAuth2を選択、SCOPEからBOTにチェックをつけて
copyの部分のURLにアクセスします。

すると、BOTをどのサーバーに招待するかを設定できます。
招待したいサーバーを選択して、認証を押します。

そうすると、選択したサーバーに先ほど設定したUSERNAMEのBOTが入ってくるはずです。

これで、BOTアカウントの設定は完了です。
Discord.jsのインストール
次に、BOTを動かすコードを書いていきます。 今回は、DiscordのBotを簡単に作るNodeJS用のパッケージであるDiscord.jsを使います。
適当にディレクトリを作って、npmでインストールします
$mkdir test_bot $cd test_bot $npm install discord.js
インストールしたら、いくつかWARNが出ますが、あんまり気にしなくて大丈夫です。 インストールが終わったら、適当にindex.jsみたいなファイルを作って、コードを書きます。
exampleを動かす
$touch index.js
const Discord = require('discord.js'); const client = new Discord.Client(); client.on('ready', () => { console.log(`Logged in as ${client.user.tag}!`); }); client.on('message', msg => { if (msg.content === 'ping') { msg.reply('Pong!'); } }); client.login('{YOUR_TOKEN}');
こちらは、Discord.jsのサイトに載っている、exampleです。
client.login('{YOUR_TOKEN}');こちらの{YOUR_TOKEN}の部分は、自分で取得したBOTのTOKENを入れてください。
この状態で、
$node index.js
を実行すると、

こんな感じで、BOTがオンラインになります。
この状態でDiscordのチャンネルで「ping」と打つと
 こんな感じでBOTが「pong」と返してくれます。
こんな感じでBOTが「pong」と返してくれます。
おうむ返しをしてみよう
index.jsを少し変更して、送られた言葉をそのまま返信するおうむ返しのBOTにしようと思います。
client.on('message', msg => { if (msg.content === 'ping') { msg.reply('Pong!'); } });
メッセージが送られた場合、この部分のイベントが呼ばれます。
先ほどのping-pongしている処理から考えると、if文でメッセージの中身がpingだった場合に、pongを返しているということがわかります。
つまり、送られて来たメッセージの中身をみたい場合は、msg.contentを使えば良さそうですね。
ということで、おうむ返しするにはこんな感じになります。
client.on('message', msg => { msg.reply(msg.content); });
しかし、これだけだと、BOTが自分の送信したメッセージにも反応してしまい、ひたすらBOTがメッセージを送りつづけてしまうため、メッセージの送信者が自分自身だった場合に終了するコードを追加します。
client.on('message', msg => { if (msg.author.id === client.user.id) { return; } msg.reply(msg.content); });
そうすると、こんな感じでメッセージをそのまま返してくれるようになります。

最後に
今回は、テキストメッセージのBOTを作成しましたが、DiscordBOTの最大の特徴はVoiceチャンネルを使うことができることなので、次回はVoiceチャンネルを使ったBOTの作成をしてみようと思います。
Node.jsとPythonでのスクレイピングメモ
バイト先でWebスクレイピングをする機会があったので、簡単ですがNode.jsとPythonでのWebスクレイピングをメモしておきます。
スクレイピングは、前回のブログ記事のタイトルを取得してみます。
環境
Node.jsの場合
モジュールは「cheerio-httpcli」を使用します。
モジュールのインストール
npm install cheerio-httpcli
コード
// モジュール読み込み var client = require('cheerio-httpcli'); // URLを入力して、スクレイピング。 client.fetch('http://tetlab117.hatenablog.com/entry/2017/10/15/182158', {}, function (err, $, res) { // 記事のタイトルを取得 $('title').each(function() { console.log($(this).text()); //タイトルを出力 }); });
実行結果

Pythonの場合
ライブラリは、requestsとBeautifulSoupを使用します。
ライブラリのインストール
pip install requests pip install beautifulsoup4
コード
import requests from bs4 import BeautifulSoup target_url = 'http://tetlab117.hatenablog.com/entry/2017/10/15/182158' //URL content = requests.get(target_url) #requestsを使って情報を取得 soup = BeautifulSoup(content.text, 'lxml') #要素を抽出 print(soup.title.string) //タイトルを出力
実行結果

あとがき
タイトルを取得するくらいなら、NodeでもPythonのどちらでもかなり簡単にできますね。
MESH SDKをいじった話
先日、出場したハッカソンで、MESHのSDKをいじる機会があったので書いときます。
今回やったこと
今回はMESHの動きセンサータグを使い、動作を検知したら特定のURLを叩くということをしました。
MESHとは?
センサーやボタンが着いた消しゴムサイズのMESHタグと、MESHタグをビジュアルプログラミンで他のタグに繋げることができるMESHアプリを使い、簡単にIoTサービスを作ることができるデバイスです。
↑公式サイトを見るのが一番わかりやすいです。
MESH SDKとは?
MESHでは、アプリ上でセンサータグ(動きや人感など)やモバイルのタグ(カメラやマイクなど)、連携タグ(IFTTTやHue)を繋げてサービスを開発することができますが、これら以外にもソフトウェアタグといって、JavaScriptのコードを実行することができるタグがあります。そのソフトウェアタグを開発することができるのが、MESH SDKです。
meshprj.com ↑公式ドキュメントです。
まずはアカウント作る。
ここでアカウントを作成してください。

新しいタグを作る
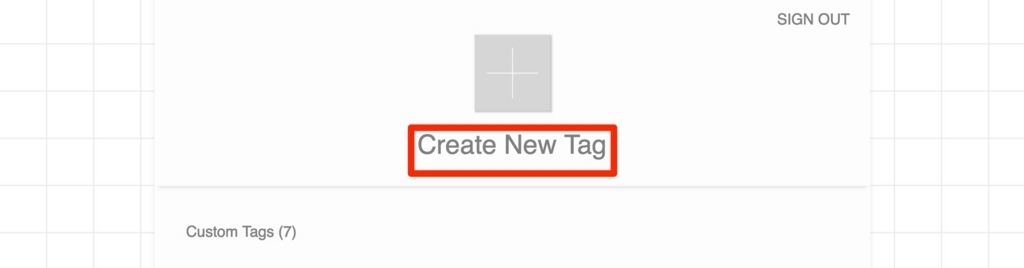
作成したアカウントでログインすると、タグを作るページになります。

「Create New Tag」でタグを作ることができます。

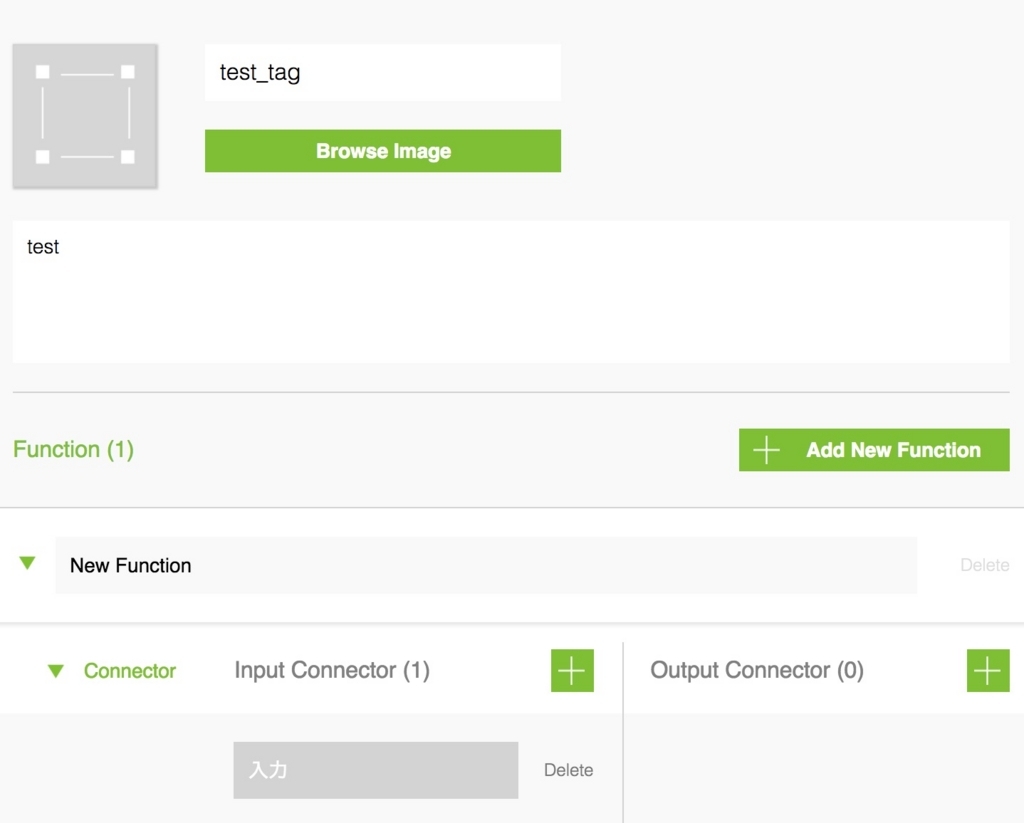
名前や説明、入力の設定ができます。

こんな感じでテストとして適当に書きます。
コーディング

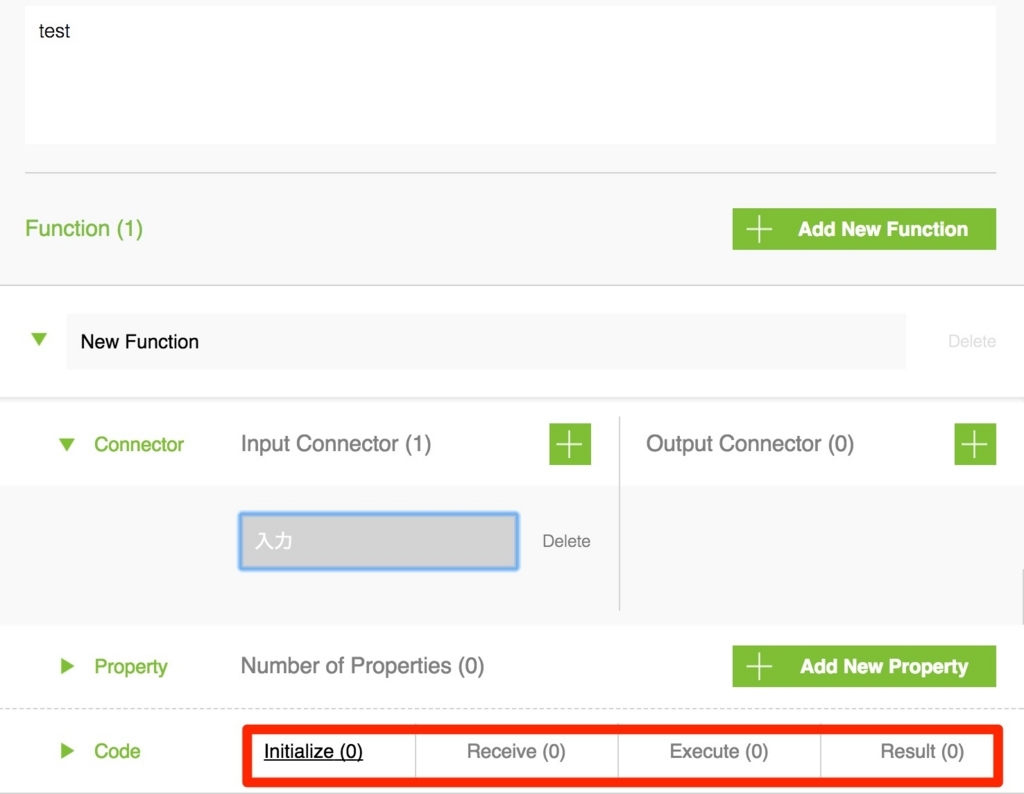
直接コードを書くのは、codeの項目の4つの箇所になります。
公式のドキュメントでは、それぞれ以下の際に実行されると記載されています。
| メソッド | 概要 |
|---|---|
| Initialize | Functionの初期化時に呼ばれます。内部変数の確保やスケジューラーの設定といった、初期化処理が必要な場合に実装します。 |
| Receive | 入力コネクタからメッセージを受け取った際に呼ばれます。入力コネクタが複数あり、どれから受け取ったか区別したい場合に実装します。 |
| Execute | Function実行時に呼ばれます。通常、手続きはこのメソッドに記述します。 |
| Result | Executeメソッドが完了し、出力コネクタから次のタグにメッセージを送信する際に呼ばれます。出力コネクタが複数あり、どのコネクタからメッセージを出力するかを選びたい場合に実装します。デフォルトでは全ての出力コネクタから出力されます。 |
今回のように入力が1つで他のタグなどに出力をしない場合は基本的にExcuteにコードを書けば大丈夫です。 特定のURLを叩くというのはこんな感じで書けます。なお、Ajaxを使うのですが、MESH内では、素のJavaScriptの中でAjaxを使います。
var apiURL = "http://example.com"; //叩きたいURL ajax ({ url : apiURL, type : "get", timeout : 5000, success : function ( contents ) { log("success"); //成功した場合はアプリ内のlogへ「success」の文字列を出力 }, error : function ( request, errorMessage ) { log("error"); runtimeValues.outputIndex = -1; callbackSuccess( { resultType : "pause", runtimeValues : runtimeValues } ); } }); //次のメソッドを呼ぶかどうかの処理。 return { resultType : "pause" };
最後のreturnの部分はMESH SDK固有のもので、ExecuteからResultメソッドを呼ぶかどうかを書けます。 今回はpauseで呼んでいませんが、呼ぶ場合は、continueで呼べます。詳しくは公式を https://meshprj.com/sdk/doc/ja/#sdkdoc_section_3-2。
なお、今回は入力が1つだけでしたが、入力が複数ある場合は、Receiveの中に
if ( index == 0 ) { //1番目のコネクタから入力がきた場合の処理 log( "入力1" ); //アプリ内のlogへの出力 } if ( index == 1 ) { //2番目のコネクタから入力がきた場合の処理 log( "入力2" ); }
このような感じで、if文で分岐処理をすることが可能です。
MESHアプリに入れる
コードを書いたら、saveボタンを押して保存しましょう。

保存をしたら、次はMESHアプリを使います。
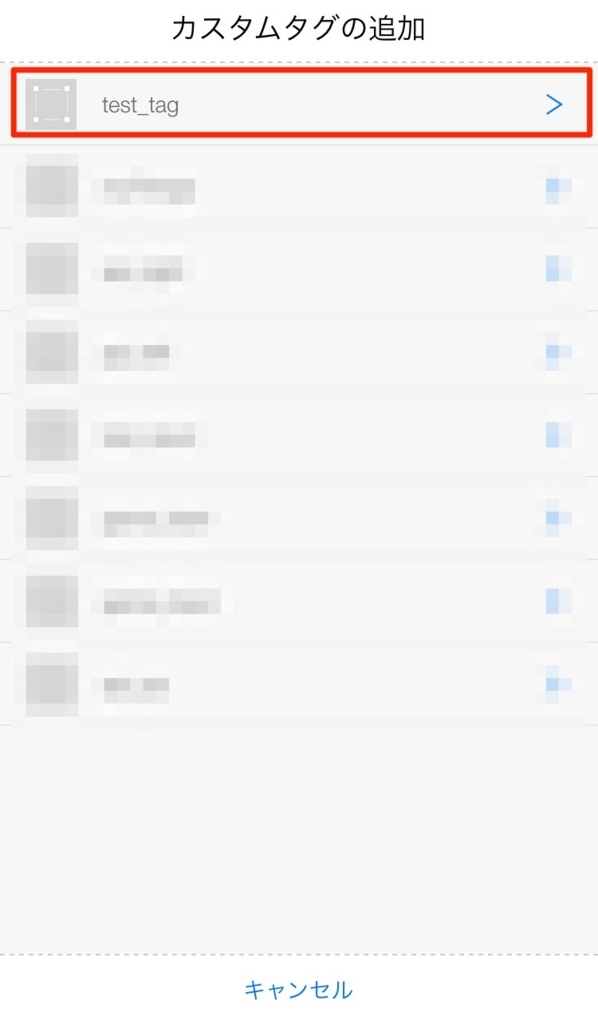
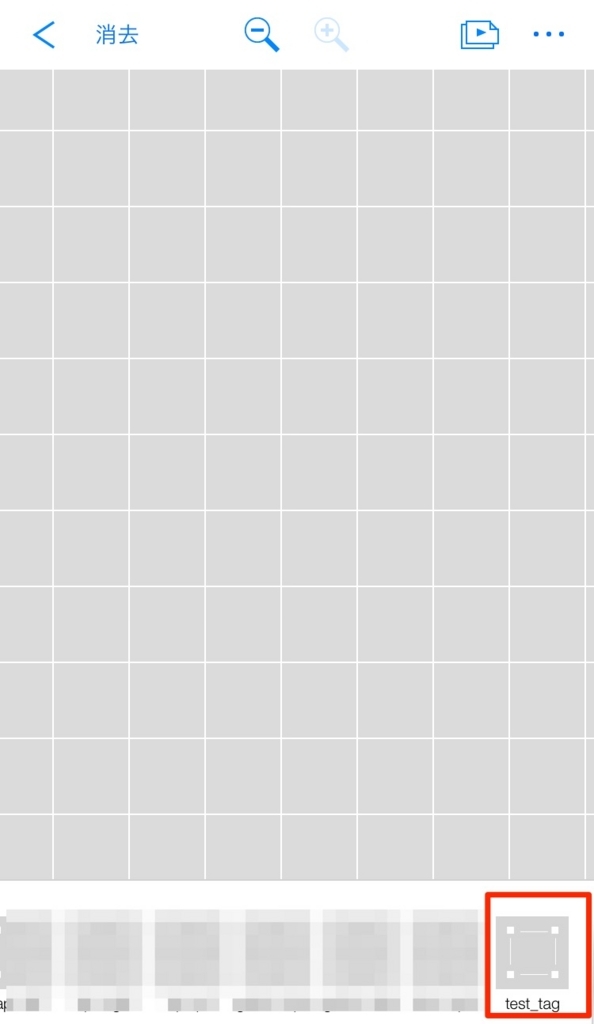
MESHアプリ内で、最初に作成したアカウントでログインをして、新しいレシピを作ります。 そして、下のメニューからカスタムの追加を選択します。

そして、先ほど作成したtest_tagを選択。

すると、test_tagが追加されるのでこれを画面上に置いて、他のタグと繋げてみましょう。

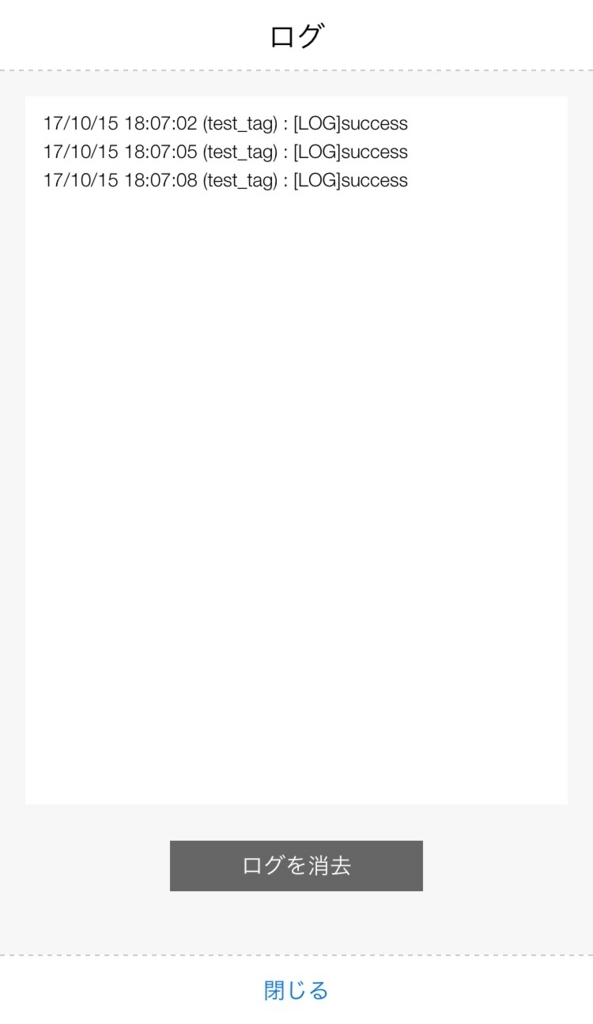
こんな感じでログを見ると、successと出力されれば成功です。

あとがき
もともとは、MESHのBluetooth通信を解析して、PCと直接通信できれば最高だったんですが、あまりに自分に知識がなかったですね...
MESHは非常に面白いプロダクトですが、使用するのにスマートフォンのアプリを起動しっぱなしにする必要があったり、まだまだ思うようにできないこともあるので、これからに期待したいですね。
今年中にラズパイにハブのアプリが出るらしいので楽しみです。 www.get.meshprj.com
実を言うと僕はまだMESH買ってないんですけどね...
欲しいけどお金が...
1つ6000円は高いかな...
PythonとOpenCVを用いた顔の類似度判定についての話
ハッカソンで使用したOpenCVを用いた顔の類似度判定について話をしようと思います。
環境
Python 3.5.2 OpenCV 3.1.0
やりかた
どうやって顔の類似度の判定を行うのかというと、特徴点のマッチングをします。簡単にいうと、判定したい2画像の特徴点を抽出し、それらの距離を比較します。
今回は、ジェフ・ベゾスの顔写真をターゲットとして、ビル・ゲイツとスティーブ・ジョブズの顔写真と比べてみようと思います。
01.png

02.png

target.png

コード
imagesというフォルダに比較したい顔写真とターゲットとなる写真を入れてください。
##!/usr/bin/env python
# -*- coding: UTF-8 -*-
import cv2
import os
TARGET_FILE = 'target.png'
IMG_DIR = os.path.abspath(os.path.dirname(__file__)) + '/images/'
IMG_SIZE = (200, 200)
target_img_path = IMG_DIR + TARGET_FILE
target_img = cv2.imread(target_img_path, cv2.IMREAD_GRAYSCALE)
target_img = cv2.resize(target_img, IMG_SIZE)
bf = cv2.BFMatcher(cv2.NORM_HAMMING)
# ORBとAKAZEは特徴点や特徴量を抽出するアルゴリズム
# コメントアウトを調節することによりどちらでも行える
# detector = cv2.ORB_create()
detector = cv2.AKAZE_create()
# ターゲットの写真の特徴点を取得する
(target_kp, target_des) = detector.detectAndCompute(target_img, None)
print('TARGET_FILE: %s' % (TARGET_FILE))
files = os.listdir(IMG_DIR)
for file in files:
if file == '.DS_Store' or file == TARGET_FILE:
continue
comparing_img_path = IMG_DIR + file
try:
comparing_img = cv2.imread(comparing_img_path, cv2.IMREAD_GRAYSCALE)
comparing_img = cv2.resize(comparing_img, IMG_SIZE)
# 比較する写真の特徴点を取得する
(comparing_kp, comparing_des) = detector.detectAndCompute(comparing_img, None)
# BFMatcherで総当たりマッチングを行う
matches = bf.match(target_des, comparing_des)
#特徴量の距離を出し、平均を取る
dist = [m.distance for m in matches]
ret = sum(dist) / len(dist)
except cv2.error:
# cv2がエラーを吐いた場合の処理
ret = 100000
print(file, ret)
実行結果
ジェフ・ベゾスの顔写真を用いて、ビル・ゲイツとスティーブ・ジョブズの顔写真と比べた結果が以下になります。 01.pngがビルゲイツで、02.pngがスティーブ・ジョブズです。
TARGET_FILE: target.png 01.png 128.7171717171717 02.png 123.4949494949495
距離の平均が近い方が似ているということなので、今回は02.pngつまりジョブズの写真の方が若干類似度が高いという感じになりました。
あとがき
今回は拾い物の画像で検証したため、写真の顔の位置などが違い、あまり高い類似度は出せませんでしたが、これを顔の位置がほぼ同じ場所で撮影した場合にはかなり高い類似度が出ると思います。(R-Stack Hack Dayで使用した写真ではもっと高かったので...)
画像の類似度判定といえば、機械化学習で行うイメージですが、このように機械化学習を行わなくても、簡単な類似度チェックは行えるということは覚えておいて欲しいですね。
DashButton Hack! その2
tetlab117.hatenablog.com こちらの記事の続きです。
前回は、DashButtonを押したイベントを取得しましたが、その2では、IFTTTとの連携を行おうと思います。
IFTTTとは?
まぁ、今更説明する必要はなさそうですが。 簡単にいうと、異なるWebサービスなどを連携させることができるサービスです。 たとえば、Twitterで特定のつぶやきを自動的にEvernoteにアップロードしてくれるなどのことを、わざわざコーディングする必要がなく自動でやってくれる便利なサービスです。
今回やること
IFTTTではTwitterで特定の言葉をつぶやいたりするなど、Webサービスをトリガーにすることが多いですが、Webhookをトリガーにすることができます。 今回はDashButtonを押した際に、IFTTTにWebhookを送り、IFTTTがそれをトリガーにして、Googleスプレッドシートに出勤と退勤を書き込むサービスを作ります。
 こんな感じ
こんな感じ
IFTTTでアプレットを作成
ということで、まずはIFTTTのアプレットを作っていこうと思います。
[New Applet]のタブを選択肢するとこんな感じの画面になります。

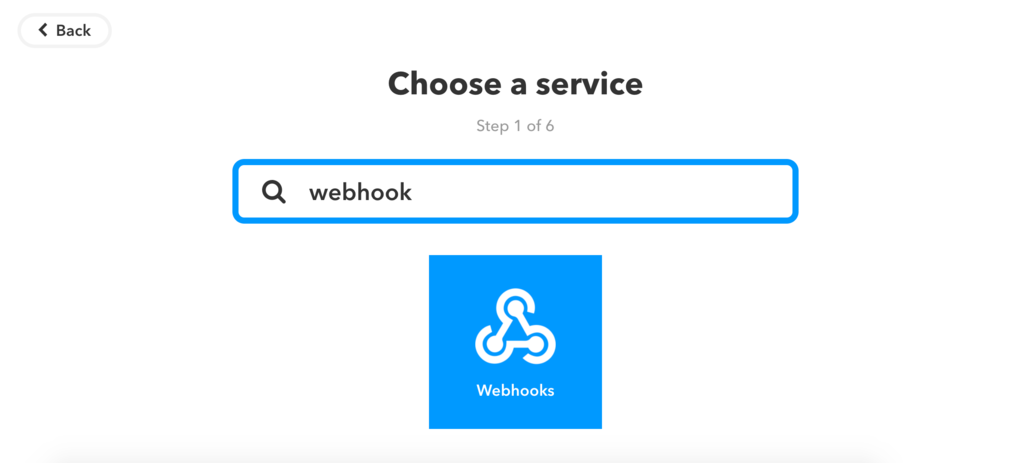
thisを押すとトリガーとなるサービスを選択する画面になります。
そこでWebhooksを選択

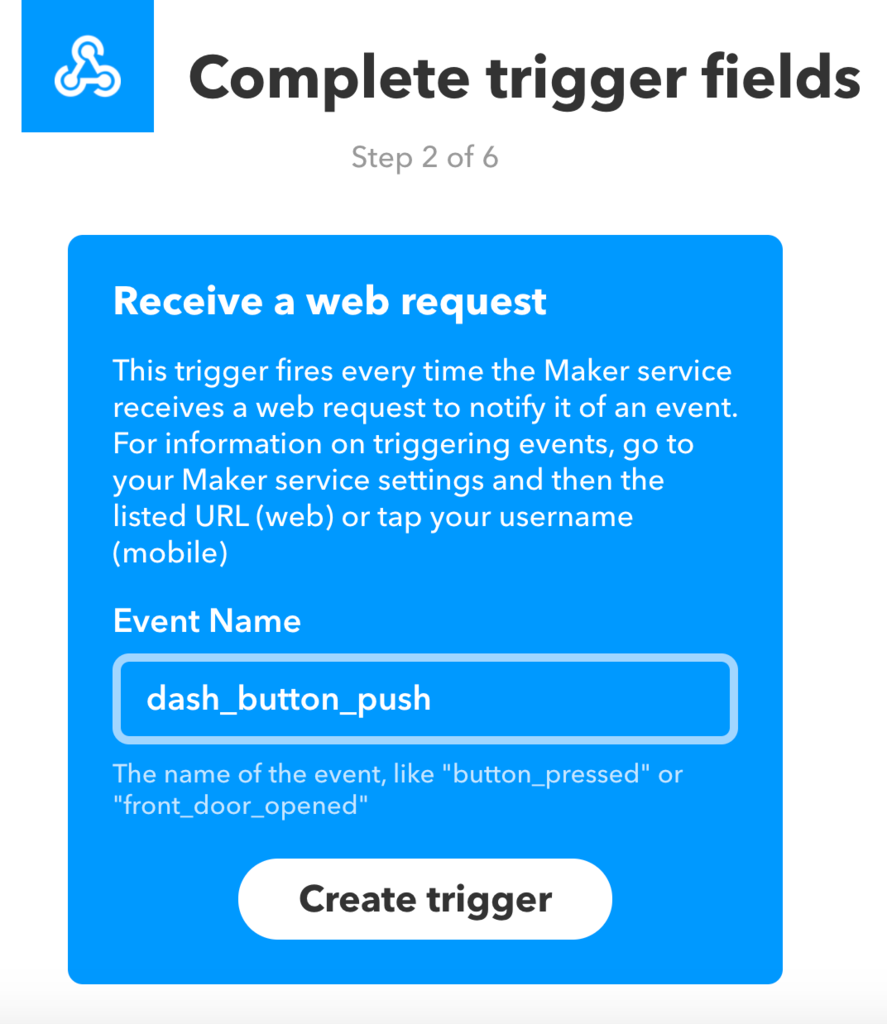
Event Nameは適当に

お次はthatを選びます。

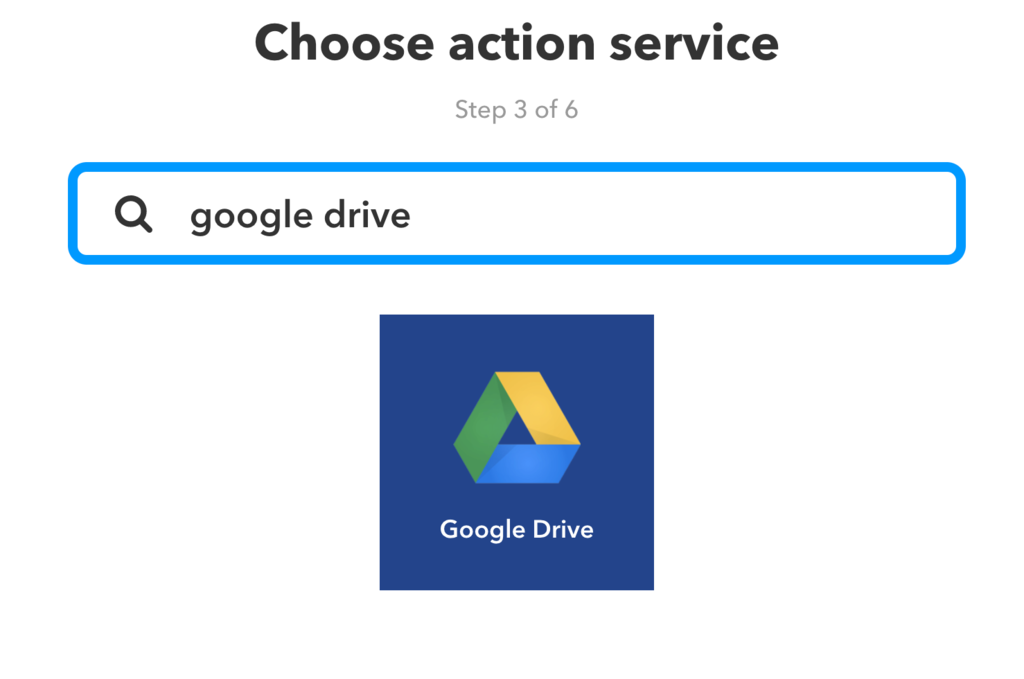
Googleスプレッドシートはないので、GoogleDriveを選択します。

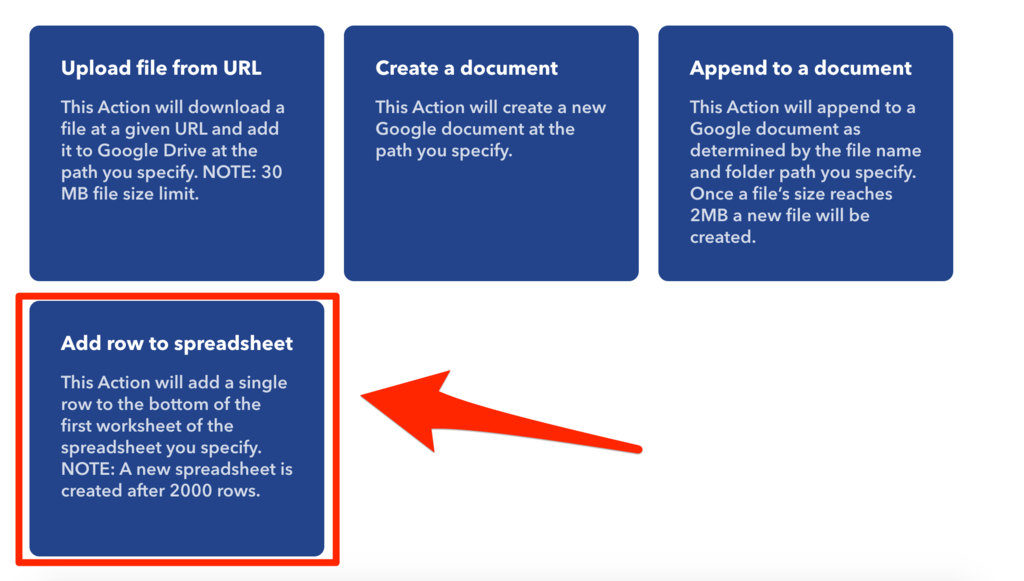
GoogleDriveの項目に、スプレッドシートへの追加があります。

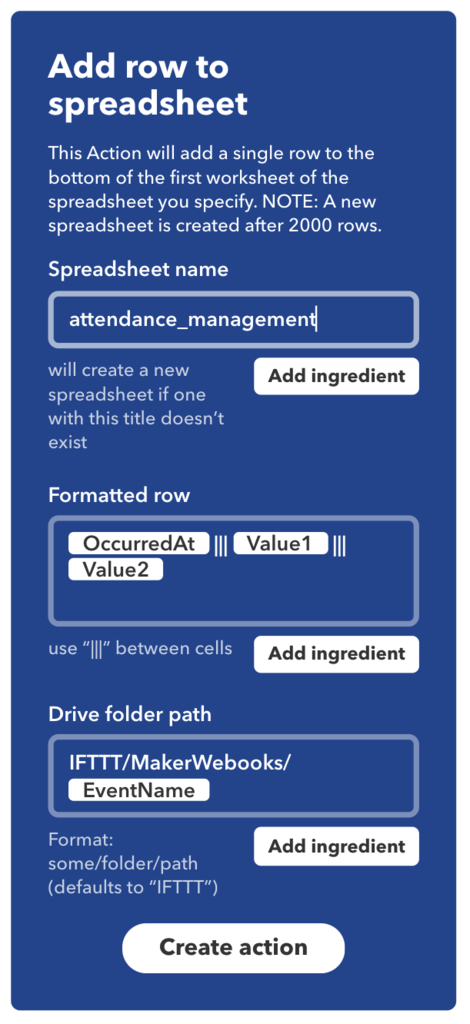
次に、スプレッドシートの設定をします。 スプレッドシートの名前は適当にわかりやすいものを。 フォーマットは、わかりやすいように、投稿された時間と、Value1とVlaue2を入れます。
あとは、フォルダーのパスも適当に入れてください。
そのあと、Create Actionを押してください。

Value1やValue2には、コードからWebhookを送る際に、JSON形式で好きな値を入れることができます。 今回はValue1には名前、Value2には出勤や退勤などの状態を入れることにします。
これが終われば、IFTTT上での作業はほぼ終わりです。 最後に、Webhooksのドキュメントの画面からAPIキーやリクエストのURLを取得しましょう。

コーディング
ということで、IFTTTの設定も終わったので、コーディングしていきます。 前回、Node.jsでDashButtonのイベントを取得したので、今回もNodeで書いていきます。 まずは、IFTTTにWebhookを投げるコードです。
var request = require('request'); //IFTTTのWebhookの中身 var options = { uri: "https://maker.ifttt.com/trigger/{event_name}/with/key/{your_api_key}", headers: { "Content-type": "application/json", }, json: { "value1": "名前", "value2": contents } }; //IFTTのWebhookへpostする request.post(options, function(error, response, body){});
まずは、Nodeのrequestモジュールを読み込み、Webhookの中身を書き、POSTしています。 uriの{event_name}には、IFTTTでWebhooksに設定した、Event_nameを入れてください。 {your_api_key}には、IFTTTのドキュメントに記載されているものを使用してください。
Value2には、変数「contents」の中に出勤か退勤の文字を入れるのですが、今回は、contents_switchという変数にtrueかfalseかのブール値を入れ、contents_switchがtrueの場合は「出勤」という文字を変数contentsにいれ、contents_switchをfalseに変える、contents_switchがfalseの場合は「退勤」という文字を変数contentsにいれ、contents_switchをtrueに変えるようにしましょう。
var contents = "出勤"; var contents_switch = true; if(contents_switch === true){ contents = "出勤" ; contents_switch = false; }else if(contents_switch === false){ contents = "退勤"; contents_switch = true; };
これらのコードを前回のDashButtonのイベントを取得するコードに入れていくとこんな感じです。
const dash_button = require('node-dash-button'); var request = require('request'); // Dashボタンのアドレス const dash = dash_button('××:××:××:××:××:××', null, null, 'all'); var contents = "出勤"; var contents_switch = true; // ボタンをクリックしたときのアクション // クリックしてから数秒遅延します。 dash.on('detected', () => { if(contents_switch === true){ contents = "出勤" ; contents_switch = false; }else if(contents_switch === false){ contents = "退勤"; contents_switch = true; }; //IFTTTのWebhookの中身 var options = { uri: "https://maker.ifttt.com/trigger/{event_name}/with/key/{your_api_key}", headers: { "Content-type": "application/json", }, json: { "value1": "名前", "value2": contents } }; //IFTTのWebhookへpostする request.post(options, function(error, response, body){}); });
これを
node app.js
ターミナル上で実行した状態で、DashButtonを押すと、
 こんな感じで、IFTTT上で、設定したスプレッドシートに書き込めるはずです。
こんな感じで、IFTTT上で、設定したスプレッドシートに書き込めるはずです。
最後に
今回はIFTTTを用いて、スプレッドシートに書き込みを行いましたが、スプレッドシート以外にもボタンを押せばTwitterで呟いたりするなど、結構いろんなことができます。 もちろん、IFTTTを使わなくても、プッシュイベントを取れるなら、いろんなことができるので、ぜひやってみてください。
みんなもDashButtonを買って、Let`s Hack!!
DashButton Hack! その1
1ヶ月ほど前に、こちらのイベントでAmazonDashButtonを用いたIoT勤怠アプリについてLTをしてきたので、忘れないうちにブログに書いておこうと思います。
ちなみに、スライドはこちら↓
その1では、DashButtonのイベントを取得するところまで書いていこうと思います。
必要なもの
実行した環境
使用するモジュール
いくつかDashButtonのイベントを取れるライブラリがあるのですが、僕の環境で一発でうまくいった、「node-dash-button」を使用します。
モジュールのインストール
$ mkdir dash-button // 作業するディレクトリを作成 $ npm init $ npm install node-dash-button --save
DashButtonのMACアドレスの取得
まずは、お手持ちのスマートフォンで、DashButtonのセットアップを行います。

こんな感じのボタンを押した際に注文する商品を選択する画面になったら右上の×ボタンを押してください。 ここで選んでしまうとボタンを押すたびに商品を注文してしまいます。
セットアップが終わったら、モジュールのfindbuttonを実行します。
$ cd node_modules/node-dash-button $ sudo node bin/findbutton
これを実行したら、DashButtonを押してください。 そしたら

こんなかんじで、いろいろ文字がターミナル上に出てきます。 モザイクがかかった部分が、MACアドレスになります。
MACアドレスが取得できたら、次は、DashButtonのイベントを取得するプログラムを書きます。 今回は、簡単にボタンが押されれば、ログを出力するようにします。
こんな感じ
const dash_button = require('node-dash-button');
// DashボタンのMACアドレスを入力
const dash = dash_button('××:××:××:××:××:××', null, null, 'all');
// ボタンを押したときのアクション
dash.on('detected', () => {
console.log("ボタン反応してるよー");
});
これを実行した状態で、DashButtonを押すと、「ボタン反応してるよー」と出力されます。
$ sudo node test.js ボタン反応してるよー
数秒ほどラグがあるので出力されるまで、気長に待ってください。
あとがき
ということで、今回はDashButtonのイベントを取得しました。 ボタンプッシュのイベントが取得できたら、後はなんでもできますね。 ということで、次回はIFTTTを用いて、DashButtonとGoogleスプレッドシートを連携させて、退勤システムを作ろうと思います。